Hello, I am
Rohit Khot
Webflow Developer

And
This is my portfolio for the year 2024, where I delved deeper into web development with Webflow and kept pushing my skills and knowledge.
00
About

Education
About
I am an aspiring Creative Web developer from India. I graduated as Product designer and then taught myself to code and make websites and then discovered no-code tools like webflow and framer. Since then, I've been playing with webflow and have learnt in the process.
I’m really more of a generalist and like to dabble in many different areas. I have a keen interest in Motion Design, Animation, Filmmaking, Music and Technology. All of which influence me and my work.
I like exploring and learning new stuff. And with internet, the possibilities are endless. All thanks to the amazing creators and resources on the internet.
I’m really more of a generalist and like to dabble in many different areas. I have a keen interest in Motion Design, Animation, Filmmaking, Music and Technology. All of which influence me and my work.
I like exploring and learning new stuff. And with internet, the possibilities are endless. All thanks to the amazing creators and resources on the internet.
01
Why Webflow
Webflow is a platform that lets you design and build websites with HTML, CSS, and JavaScript without writing any code.
Why
Before discovering Webflow, I already had some knowledge of HTML, CSS, Javascript and also did some projects using Tailwind CSS ( CSS Framework ) and React.Js ( Basic ) because of which using Webflow was fairly easy and quick.
It’s not necessary to use Webflow to develop amazing websites, but It’s makes collaborating developing and maintaining projects easier and faster, with a lot of functionality built-in. It’s also been around for a long time, has a very good community and after using and working with it, I understand how useful, powerful and valuable it can be for companies
Webflow makes doing some things very easier with it’s no-code/low-code approach which would be a tedious task to do with just code. And the integration with other apps and services makes it all the more powerful.
It’s not necessary to use Webflow to develop amazing websites, but It’s makes collaborating developing and maintaining projects easier and faster, with a lot of functionality built-in. It’s also been around for a long time, has a very good community and after using and working with it, I understand how useful, powerful and valuable it can be for companies
Webflow makes doing some things very easier with it’s no-code/low-code approach which would be a tedious task to do with just code. And the integration with other apps and services makes it all the more powerful.


My ultimate goal is to get better at front-end development and improve my web design skills. And currently, I use Webflow to do develop the front-end part as it’s a very good platform which takes care of hosting website, assets, CMS and other functionality all while putting the design needs first, and not limiting in any way
02
Work Experience
[01]
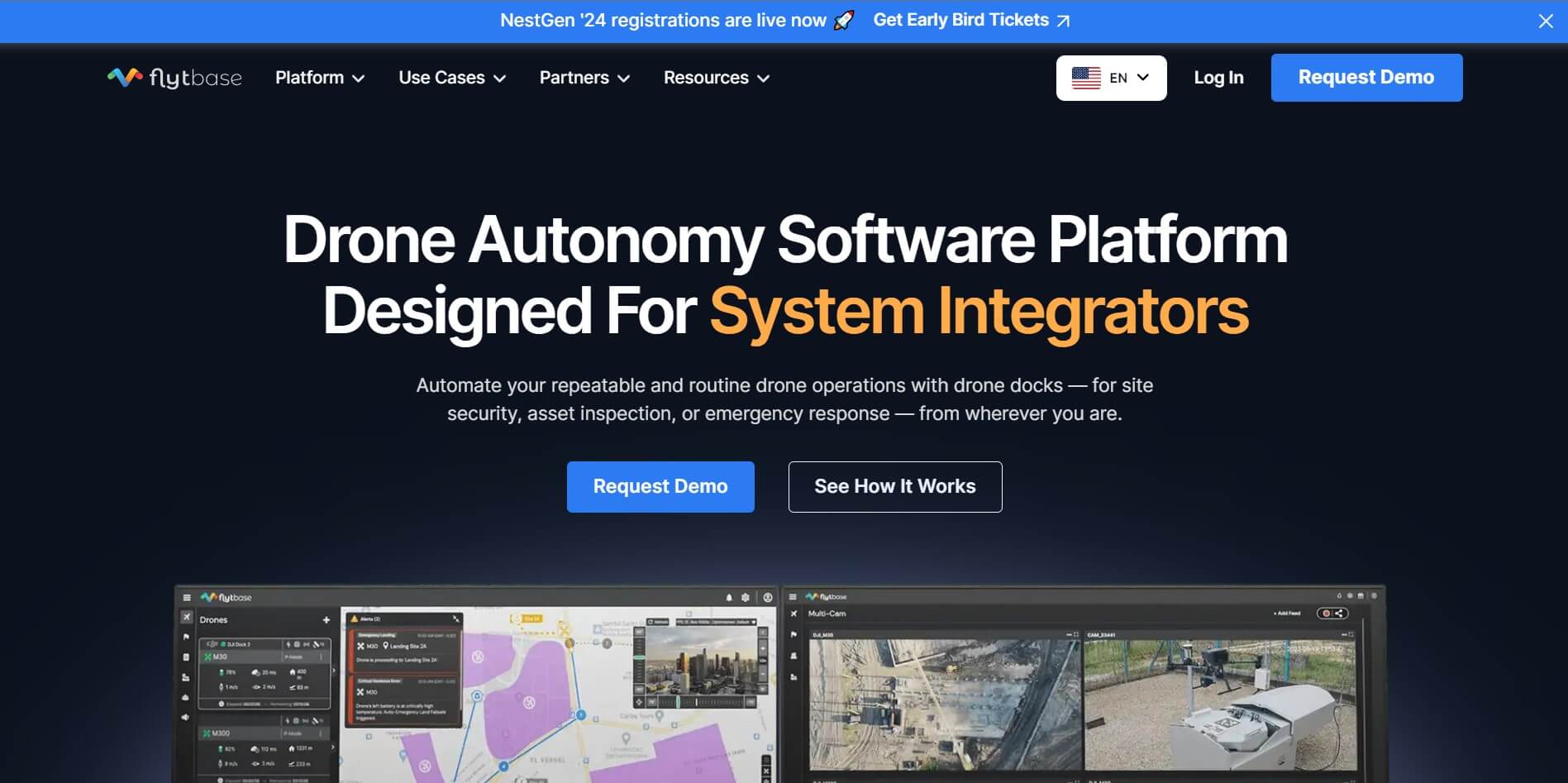
FlytBase
FlytBase is a B2B SaaS company, providing a world's leading enterprise-grade drone autonomy platform
Learnings
It was my first experience working with a large project on Webflow, So I not only got to better understand Webflow as a platform but also how such big projects are managed.
Flytbase also went through a product rebrand and merging of a Wordpress website with the webflow website. So, I got to work on multiple new pages. As a B2B SaaS, I also understood the importance of website from a marketing and business development point of view and learn about conversions, lead generation, integrations and taking new initiatives.
Flytbase also went through a product rebrand and merging of a Wordpress website with the webflow website. So, I got to work on multiple new pages. As a B2B SaaS, I also understood the importance of website from a marketing and business development point of view and learn about conversions, lead generation, integrations and taking new initiatives.
Project
Details
I worked on development of New Homepage and some other new pages like features, Security and others that were to be added from old website. I also designed and revamped several other pages like Blogs, FlytBase TV, Events, Customer success and others.
All of this was done collaboratively with my colleagues helping out with making the digital assets, design and SEO.
All of this was done collaboratively with my colleagues helping out with making the digital assets, design and SEO.
[02]
Studio Carbon
Studio Carbon is a design studio offering services in three major disciplines of design - Industrial Design, Communication Design and UI/UX Design
Learnings
At Studio Carbon, I worked on various types of projects from building sites from scratch, to adding to already built projects, maintaining projects, troubleshooting issues and even doing Quality checks for projects. It was a great to collaborate with other designers, So I could focus mostly on development side of things. I not only got to enhance my development skills but also understand design and design process from my colleagues as the projects which we did were mainly design-centric.
Projects

Visit
Yashraj Biotech
Details
For Yashraj Biotechnology Limited, we revised their sitemap and due to timeline, we handpicked a template and developed the website from there. The website has a robust CMS for representing their product portfolio and consists of nearly 20 unique pages.

Visit
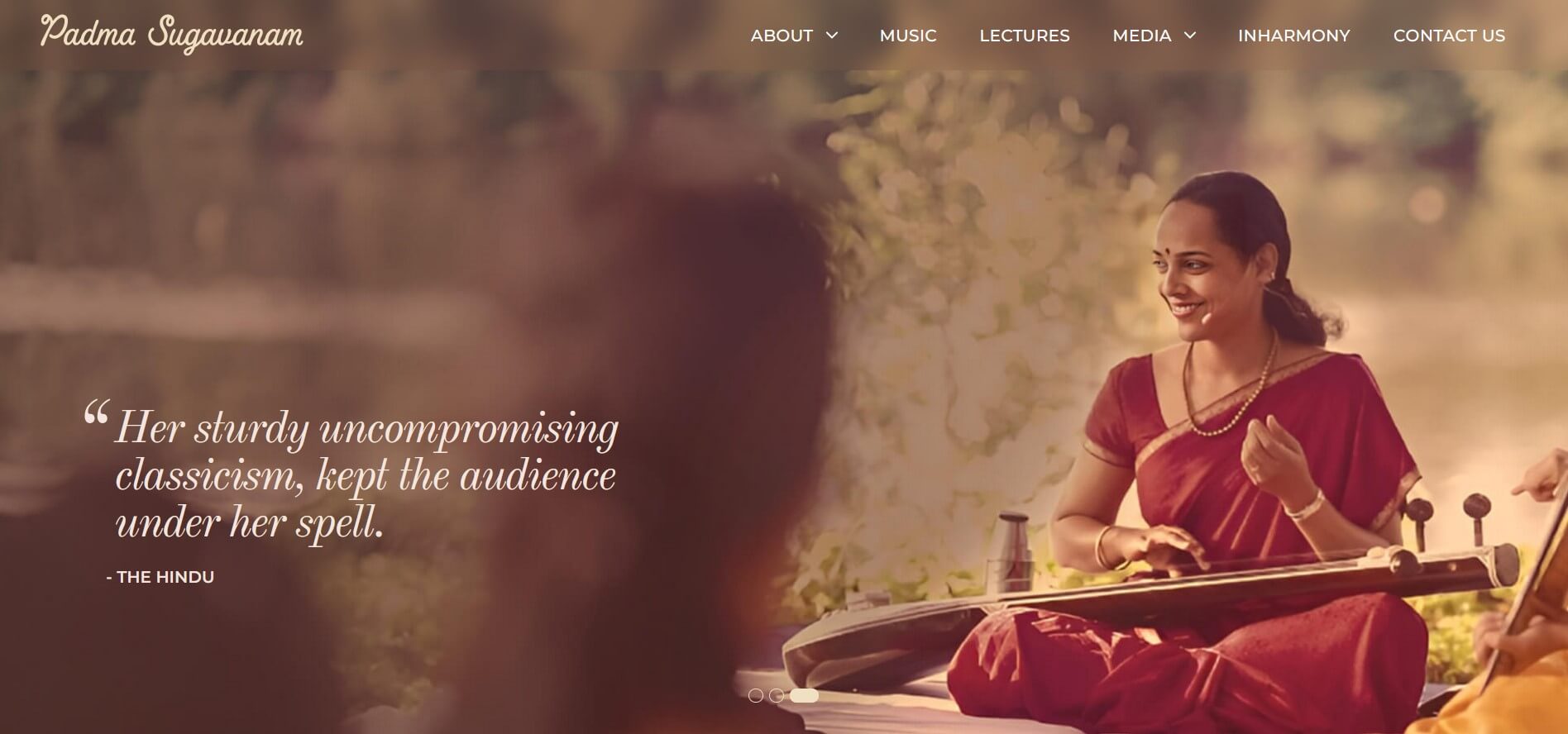
Dr. Padma's Portfolio
Details
I worked on development of the personal website of Dr. Padma Sugavanam, who is a Renowned Carnatic Vocalist and Music Academician. The site was developed from scratch in webflow and we used CMS for the projects section.

Visit
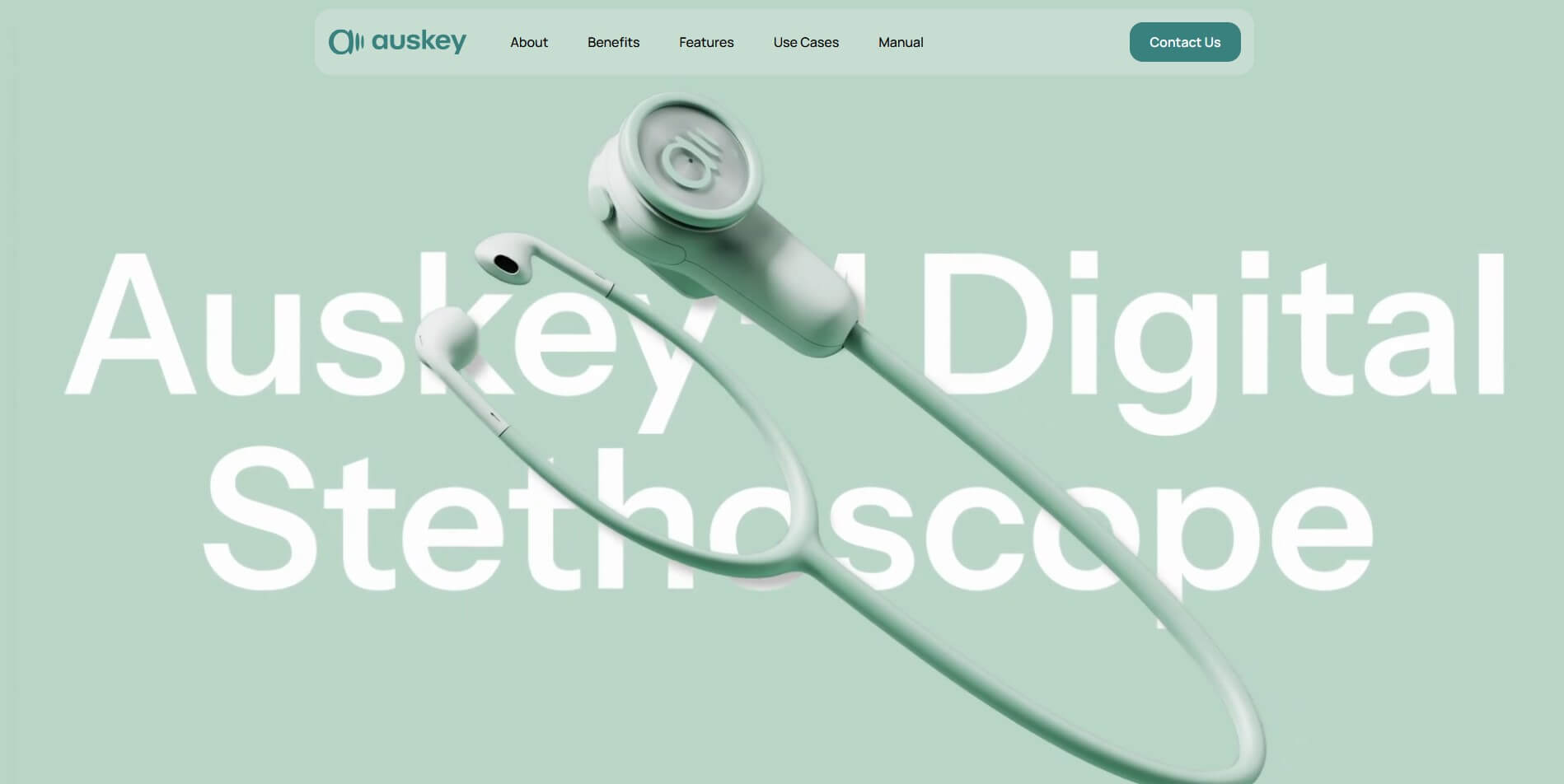
Auskey
Details
Auskey is a digital stethoscope, revolutionizing medical tech. I worked on development of the landing page for the launch of the product.
[03]
Fynd
Fynd is a multiplatform tech company that powers innovation in retail, commerce, AI, AR, big data, payments, gaming, and NFTs.
Learnings
At Fynd, I grew a lot as a developer pushing my knowledge further and developing new skills. I used to manage more than 7 Webflow projects. From maintaining already built projects, to starting new projects from scratch, I learned a lot collaborating with team of web designers and motion designers. as we tried to push our level with every project.
Projects

Visit
Gauze
Details
I worked on development of landing page and blogs page for the launch of Gauze, An advanced healthcare solution powered by AI.
The site was built from scratch and 90 percent of the animations are done using GSAP which improved page speed and animation fluidity.
The site was built from scratch and 90 percent of the animations are done using GSAP which improved page speed and animation fluidity.

Visit
Boltic
Details
Boltic had a major redesign and I had opportunity to restructure and convert the existing project from old design to the new one while the site was still live.
The project has a lot of CMS template pages and uses webflow components very effectively.
The project has a lot of CMS template pages and uses webflow components very effectively.

Visit
Retail Re:Mix
Details
Retail Re:Mix is a premier membership-based community for C-suite leaders in retail & ecommerce.
I built the landing page and used to maintain and create the pages for upcoming events.
I built the landing page and used to maintain and create the pages for upcoming events.
Get in Touch
You’ve made it this far, Stranger. Any thoughts on what you saw, any feedback or if you just wanna say hello, then please drop a message, I’d really appreciate that
Email
Phone
You're a Star!
I'll get back to you soon,
Have a nice day!
I'll get back to you soon,
Have a nice day!
Oops! Something went wrong :(
04
.jpg)